Prepros compiles your files, transpiles your JavaScript, reloads your browsers and makes it really easy to develop & test your websites so you can focus on making them perfect.
Trial includes all Prepros features.
- CodeKit: Programming ง่ายๆ เรียนได้ทุกคน. 854 likes 13 talking about this. CodeKit: Coding ง่ายๆ เรียนได้ทุกคน Gamification Platform สอน Coding ออนไลน์ เรียนได้ 24 ชั่วโมง เข้าใจง่าย เรียนง่าย ทำได.
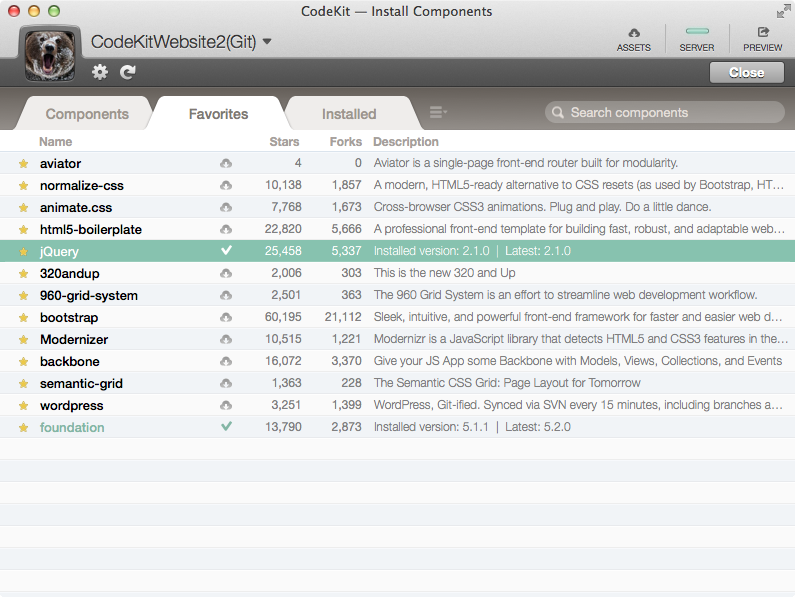
- CodeKit - THE Mac App for Web Developers Build websites, not config files. Dozens of web development tools in one fully-native Mac app. Get to work without grunting, gulping, or 47 trips to Stack Overflow. Buy A License Download The App.
- The Pedi-PRO P latform R esuscitation O rganizers by Code Kit PRO are innovative, feature-rich, task oriented, anatomically based solutions offering the utmost preparedness for your next pediatric code. Take it to the next level!
Compile Everything
Prepros can compile Sass, Less, Stylus, Pug/Jade, Haml, Slim, CoffeeScript and TypeScript out of the box.You can also add your own tools with just a few clicks.
Mac os x 10.6 upgrade. CodeKit is a design toolkit tailor-made for design systems. Latest update for macbook air 2015. Import and sync your coded components to get started. @getcodekit Get beta invite Need your design system.
Bundle JavaScript
Bundle ES6 imports and modules from npm without writing a configuration file.
Codekit

Find Problems at a Glance
Prepros shows exactly where you have a problem in your code. Forget black screen full of unreadable jumble.
Built-in Server
Prepros comes with a built-in HTTP & HTTPS server.It can serve pages directly from your project folder or proxy them from an external server such as WordPress, Shopify, XAMPP, Wamp, MAMP, etc.
Network Preview
Dual boot windows 10 and macos on pc. Preview pages on mobile devices with ease.Just scan the QR-Code or open the address.Prepros also reloads all connected mobile browsers automatically every time you make a change in your code.
Automatic Browser Reload
Prepros reloads your browsers automatically every time you make a change in your code.
Minify & Optimize
Minify & Optimize assets to save bandwidth and make your sites faster.
Synchronized Testing
Prepros synchronizes scroll position, mouse, keyboard and form inputs across multiple devices & browsers.Makes it really easy to test sites everywhere.

Manage Packages with NPM
Search, install and manage packages from npmjs.org with just a few clicks.
No Code Platforms
Remote Inspect (Beta)
Remotely inspect mobile browsers with built-in inspector.
Export & Upload
Prepros can export files ready for deployment.It can also upload files to a server with FTP & SFTP.
Choose Your Side
Prepros comes with both Dark and Light UI themes.
